Es gibt unglaublich viele Webseiten im Netz. Warum also noch eine mehr? Egal ob Künstler, Coach oder Online-Händler: Damit du heutzutage im Netz gefunden wirst und dein Angebot an potenzielle Kunden herantragen kannst, ist eine eigene Homepage das A und O. In diesem Beitrag zeigen wir dir, warum du deine eigene Homepage erstellen solltest und wie du dieses Projekt am besten angehst. Mit unseren Tipps zum Homepage bauen wird deine Webpräsenz zum absoluten Hingucker.
Das Wichtigste zuerst: Begriffserklärung
In den Weiten des Internets gibt es eine Menge Ratschläge und Angebote zum Thema Homepage erstellen. Oftmals werden dabei aber die Begriffe Website, Webseite und Homepage wild durcheinandergewürfelt. Mal werden sie unterschieden, mal meinen sie alle dasselbe. Lass uns deshalb zunächst Licht ins Dunkle bringen und mit einer Begriffserklärung starten.
Was ist eine Website?
Eine Website ist mehr oder weniger eine Sammlung von zusammenhängenden Webseiten. Du kannst dir eine Website als eine Art virtuellen Dokumentenordner vorstellen, der alle Inhalte deiner Internetpräsenz zusammenfasst. Eine Website besteht aus mehreren Unterseiten z. B. der Startseite, einer Kontakt-Seite, Produkt-Seiten, einem Blog und Über uns-Seite.
Was ist eine Webseite?
Eine Webseite ist eine Unterseite (z. B. die Kontakt-Seite oder eine Produktseite) einer Website.
Was ist eine Homepage?
Mit der Homepage ist eigentlich die Startseite gemeint, die du zuallererst siehst, wenn du eine Internetseite aufrufst. Im Laufe der Zeit haben sich die Begriffe immer mehr vermischt und meinen bei vielen das Gleiche.

Mit unserer Begriffserklärung kennst du die unterschiedlichen Nuancen. Wir schließen uns der verbreiteten Ansicht an und setzen für den weiteren Verlauf des Artikels Homepage und Website gleich, da du sicher nicht nur eine einzelne Startseite erstellen möchtest.
Gründe für eine eigene Website
Im Netz gibt es eine unüberschaubare Anzahl an Websites. Bei all der Fülle an Seiten und Informationen fragst du dich vielleicht, warum auch du eine eigene Homepage bauen solltest. Lass uns gemeinsam die wichtigsten Gründe für eine eigene Website ansehen.
1. Die eigene Website als Allround-Talent
Eine eigene Website kann unterschiedliche Funktionen erfüllen. Vom Blog über das Fotoalbum bis zum Onlineshop: Für fast alle Zwecke kann eine perfekt abgestimmte Website erstellt werden. Ob du nur für dich privat oder geschäftlich eine Webseite erstellen willst, spielt keine Rolle. Im Gegensatz zu verschiedenen Social-Media-Kanälen hast du die volle Kontrolle über Design und Kommunikation deiner Inhalte.
2. Homepage – Visitenkarte im Netz
Sowohl Unternehmen als auch Privatpersonen können mit Hilfe einer Homepage sehr viel umfangreicher und übersichtlicher die eigenen Kompetenzen präsentieren. Die eigene Webseite wird somit zum Aushängeschild im Netz.
3. Das Kundenverhalten ändert sich
Wenn du auf unseren Blog aufmerksam geworden bist, bist du sicherlich Unternehmer oder hast vor, einer zu werden. Das heißt, dass du eine eigene Homepage für dein Business brauchst. Wenn du heutzutage erfolgreich deine Produkte oder Dienstleistungen an deine Kunden herantragen willst, musst du dort präsent sein, wo sich diese aufhalten – im Internet. Die Nutzung des Internets nimmt immer mehr zu. Die Customer Journey deiner potenziellen Kunden beginnt oftmals im Netz.
4. Deine Homepage schläft nie
Potenzielle Kunden können dein Angebot mit einer eigenen Website jederzeit im Netz finden. Betreibst du einen Onlineshop, können deine Kunden rund um die Uhr einkaufen. Außerdem kannst du Informationen zum Unternehmen, zu Preisen und Sonderaktionen etc. mit einer eigenen Webseite mit nur wenigen Klicks immer auf dem aktuellen Stand halten.
5. Die Welt bei dir zu Gast
Mit einer Homepage kannst du über Stadt- und Landesgrenzen hinaus Bekanntheit erlangen. Die Einbindung verschiedener Sprachen ist meist sehr einfach, wodurch du auch international gefunden werden kannst!
Homepage erstellen: Schritt-für-Schritt-Anleitung
Die Gründe für eine eigene Homepage waren überzeugend und du fragst dich, wie du eine diese erstellen kannst? Das Gute ist: es ist einfacher als du zunächst annehmen könntest. Heutzutage gibt es unzählige Services und Hilfestellungen, die dir beim Aufsetzen der Webseiten helfen. Wir haben dir den Prozess zur Erstellung der eigenen Homepage einmal bildlich festgehalten.

Lesetipp: Wir haben bereits in der Vergangenheit beschrieben, wie du eine Website erstellen kannst. In diesem Artikel findest du eine Schritt-für-Schritt-Anleitung mit allen wichtigen Dingen, die du beachten musst.
Wir konzentrieren uns in diesem Artikel auf die Grundlagen und Themen, die in der Vergangenheit noch nicht ausführlich beschrieben wurden. Gemeinsam schauen wir uns im Folgenden unterschiedliche Website-Typen sowie Vor- und Nachteile von Homepage-Baukästen, Content Management Systemen und der Selbstprogrammierung an. Zum Schluss wird es praktisch und wir geben dir Hands-On-Tipps für die Gestaltung deiner Homepage!
Welche Website-Typen gibt es?
Du hast dich dazu entschlossen, eine eigene Homepage zu erstellen – wunderbar! Bevor du loslegst, solltest du überlegen, welcher Website-Typ zu deinem Projekt passt. Dabei bist du natürlich nicht nur auf einen Typen festgelegt. Heutzutage verschwimmen die Grenzen immer mehr und Kombinationen sind möglich.
Es können aber grob fünf unterschiedliche Website-Typen unterschieden werden.
1. Einfache Homepage
Die einfache Homepage ist ein klassischer Onepager. Ein Onepager kann auch mit einer kurzen Web-Visitenkarte verglichen werden. Es gibt nur die Startseite, die mit allen relevanten Informationen und den erforderlichen rechtlichen Angaben wie z. B. Impressum, Datenschutzerklärung und AGB gespickt ist.
2. Einfache Website
Eine einfache Website besteht aus einer Startseite und einigen weiteren Unterseiten. Damit können weiterführende Informationen dargestellt und Kategorien gebildet werden. Zu den typischen Unterseiten gehören beispielsweise „Über uns“ oder „Kontakt“. Der Aufbau und die Struktur sind bei einfachen Websites schnell zu erfassen.
3. Komplexe Website
Im Gegensatz dazu sind komplexe Websites um einiges größer und verzweigter. Oftmals sind die Seiten ausgefeilt gestaltet und bieten zusätzliche Funktionen wie z. B. ein Forum, Mitgliederbereiche, Schnittstellen zu anderen Diensten oder große Datenbanken.
4. Blog
Ja es gibt sie noch, die Blogs. Früher waren diese Konstrukte eher Online-Tagebücher. Im Prinzip sind Blogs Unterformen einer einfachen Website. Statt starrer Inhalte bieten Blogs sortierte fachliche oder journalistische Beiträge. Heute können Blogs auch sehr viel komplexer aufgebaut sein und als Marketinginstrument dienen. Mit dem richtigen Content-Marketing hast du viel Conversion-Potenzial! Das haben bereits viele Unternehmen erkannt und haben einen Blog in einer größeren Website integriert.
Lesetipp: Bloggen ist wieder sehr beliebt. Wir zeigen dir, wie du einen Blog erstellen kannst und auf was du achten solltest.
5. Onlineshop
Eine Website informiert in der Regel über ein Produkt, eine Dienstleistung oder eine Person. Im Gegensatz dazu geht es E-Commerce-Seiten rein um den Verkauf. Diese Art von Website unterscheidet sich in Aufbau und Design noch einmal von den anderen Typen. Genau kann ein Onlineshop auch ein Teil einer Webpräsenz sein oder selbst durch einen Blog ergänzt werden.
Lesetipp: Dank Shopsystemen ist die Erstellung eines Onlineshops heutzutage ein Kinderspiel. Wir zeigen dir, wie’s geht.
Wie erstelle ich eine Homepage?

Nachdem du dich für einen Website-Typen entschieden hast, geht es jetzt darum festzulegen, mit welchen Tools du deine Homepage baust. Was früher nur mit Programmierkenntnissen möglich war, ist heute dank zahlreicher Services auch für Anfänger kein Problem mehr.
Im Prinzip gibt es drei Möglichkeiten, die eigene Webseite zu erstellen:
- Homepage-Baukasten
- Content-Management-System (CMS)
- Selbst programmieren
Damit du die Unterschiede zwischen den Lösungen kennst, schauen wir uns alle Möglichkeiten einmal genauer an.
1. Homepage-Baukasten
Mit einem Homepage-Baukasten kannst du auch ganz ohne Vorkenntnisse eine eigene Webseite erstellen. Dieser Weg ist mit Abstand der schnellste und einfachste. Du hast bereits vorgefertigte Elemente wie Textblöcke, Bildergalerien oder Kontaktformulare, die du per Drag-and-Drop-Prinzip nur noch in die gewünschte Position schieben musst.
Dank des Baukastenprinzips hast du alles aus einer Hand und arbeitest dich in null-komma-nichts in die Homepage-Erstellung ein. In den letzten Jahren hat die Qualität von Homepage-Baukästen enorm zugenommen. Falls dir die Funktionen einmal nicht ausreichen sollten, hast du die Möglichkeit, mit einem Mausklick Plugins zu installieren.
Egal ob du als Fotograf deine Homepage als hochwertiges Portfolio nutzen, als Physiotherapeut eine Terminbuchung anbieten oder einen eigenen Onlineshop integrieren willst, mit Hilfe von Plugins steht dir der volle Funktionsumfang zur Verfügung.
2. Content-Management-System (CMS)
Ein CMS wie beispielsweise WordPress ist eine weitere Möglichkeit, die eigene Homepage zu erstellen. Wer ein bisschen mehr Flexibilität als mit einem Homepage-Baukasten braucht, ist mit einem Content-Management-System gut bedient. WordPress hat mittlerweile einen Marktanteil von rund 65 Prozent und zählt zu den beliebtesten CMS weltweit.
Der entscheidende Vorteil ist die enorme Anzahl an Designvorlagen (sog. Themes) und eine große Plugin-Bibliothek. Von Haus aus ist WordPress kein Homepage-Baukasten. Mit den richtigen Erweiterungen wie z. B. dem Plugin Elementor kannst du dir aber schnell Abhilfe schaffen. Damit ist WordPress das Schweizer Taschenmesser unter den Content-Management-Systemen.
Weiterer Pluspunkt: Wer sich entsprechend auskennt und über ein paar Programmierkenntnisse verfügt, hat die volle Kontrolle über die Gestaltungsmöglichkeiten. Du hast mit WordPress den kompletten Zugang zum Code der Website, den Themes und Plugins. Damit können auch komplexere Projekte umgesetzt werden.
3. Selbst programmieren
Die größtmögliche Flexibilität und Kontrolle hast du natürlich, wenn du deine eigene Homepage selbst programmierst. Dazu sind allerdings sehr gute Kenntnisse in den Programmiersprachen wie beispielsweise HTML, CSS, Java oder C+ nötig.

Welche Option du für dich und dein Homepage-Projekt auswählst, liegt ganz bei dir. Während sich die Option, die Homepage selbst zu programmieren, für einige aufgrund der fehlenden Vorkenntnisse ausschließt, ist die Wahl zwischen einem Baukasten und einem CMS schwieriger.
Grundsätzlich gilt: Für eine einfache Homepage bietet sich ein Baukasten an. Wer komplexere Projekte plant oder einen größeren Funktionsumfang benötigt, ist mit einem CMS besser dran.
Lesetipp: Wenn du dich für eine Option entschieden hast, musst du eine passende Domain finden. Wir haben dir alles wichtige zum Domainnamen aufgeschrieben.
Homepage-Baukästen im Vergleich
In den letzten Jahren haben sich Homepage-Baukästen deutlich verbessert. Dazu kommt, dass sie einfach zu bedienen sind und keine Einarbeitungszeit benötigen. Jeder Anbieter hat jedoch seine Stärken und Schwächen, wodurch die Auswahl erschwert wird. Wir stellen dir hier die drei besten Baukästen vor.
1. Wix
Der Homepage-Baukasten von Wix ist einer der beliebtesten auf dem Markt. Die Basisversion des Anbieters ist kostenfrei. Es stehen eine Vielzahl an Templates zur Verfügung, damit du direkt loslegen kannst. Neben dem großen Funktionsumfang stehen zahlreiche Plugins zur Verfügung, damit du deine Homepage ganz nach deinen Bedürfnissen bauen kannst.
Mit Wix erhältst du neben dem Homepage-Builder auch Webhosting, Sicherheits-Updates und Support dazu.
Was kostet Wix?
Die Premium-Services des Anbieters erhältst du bereits auf 6,54€/Monat. Ab 11,90 €/Monat erhältst du eine eigene Domain, 3 GB Speicherplatz und kannst die Werbung von Wix entfernen.
Lesetipp: Neben den hier vorgestellten Baukästen gibt es weitere Wix-Alternativen und ausführliche Informationen in diesem Beitrag.
2. Jimdo
Jimdo bietet dir mit dem kostenlosen Basispaket „Play“ bereits alle Grundfunktionen und eine „.jimdosite.com“ Subdomain. Mit dem kostenlosen Plan können bereits bis zu fünf Unterseiten erstellt werden. Interessante Zusatzfeatures des Anbieters sind abmahnsichere Rechtstexte und eine Bilddatenbank mit lizenzfreien Bildern.
Lesetipp: Was es mit der Impressumspflicht auf sich hat und was du bei Rechtstexten zu beachten hast, erfährst du in diesem Beitrag.
Was kostet Jimdo?
Die Premiumversionen beginnen bei 9€/Monat. Dafür erhältst du bereits eine eigene Website-Adresse und werbefreie Inhalte. Das „Grow“-Paket für 15€/Monat schaltet dir Besucherstatistiken, SEO und persönlichen Support frei. Für 20€/Monat ist deine Homepage zusätzlich DSGVO-konform und du erhältst rechtssichere Texte.
3. Shopify
Für alle die, die mehr wollen und eine E-Commerce-Lösung brauchen: Euro Go-To-Lösung lautet Shopify! Das führende E-Commerce-Shopsystem unterstützt eine Vielzahl an Unternehmen weltweit beim Aufsetzen und Optimieren der eigenen E-Commerce-Website. Mit 70 Webseite-Themes und über 8.000 Apps im AppStore kannst du deine Homepage voll und ganz individualisieren.
Lesetipp: Wir zeigen dir, wie du schnell und einfach deinen Onlineshop erstellen kannst.
Was kostet Shopify?
Den Basic-Plan mit allen Funktionen für den Aufbau deines Business bekommst du bereits ab 27 €/Monat. Damit hast du alle Lösungen aus einer Hand und erhältst 24/7 Support.
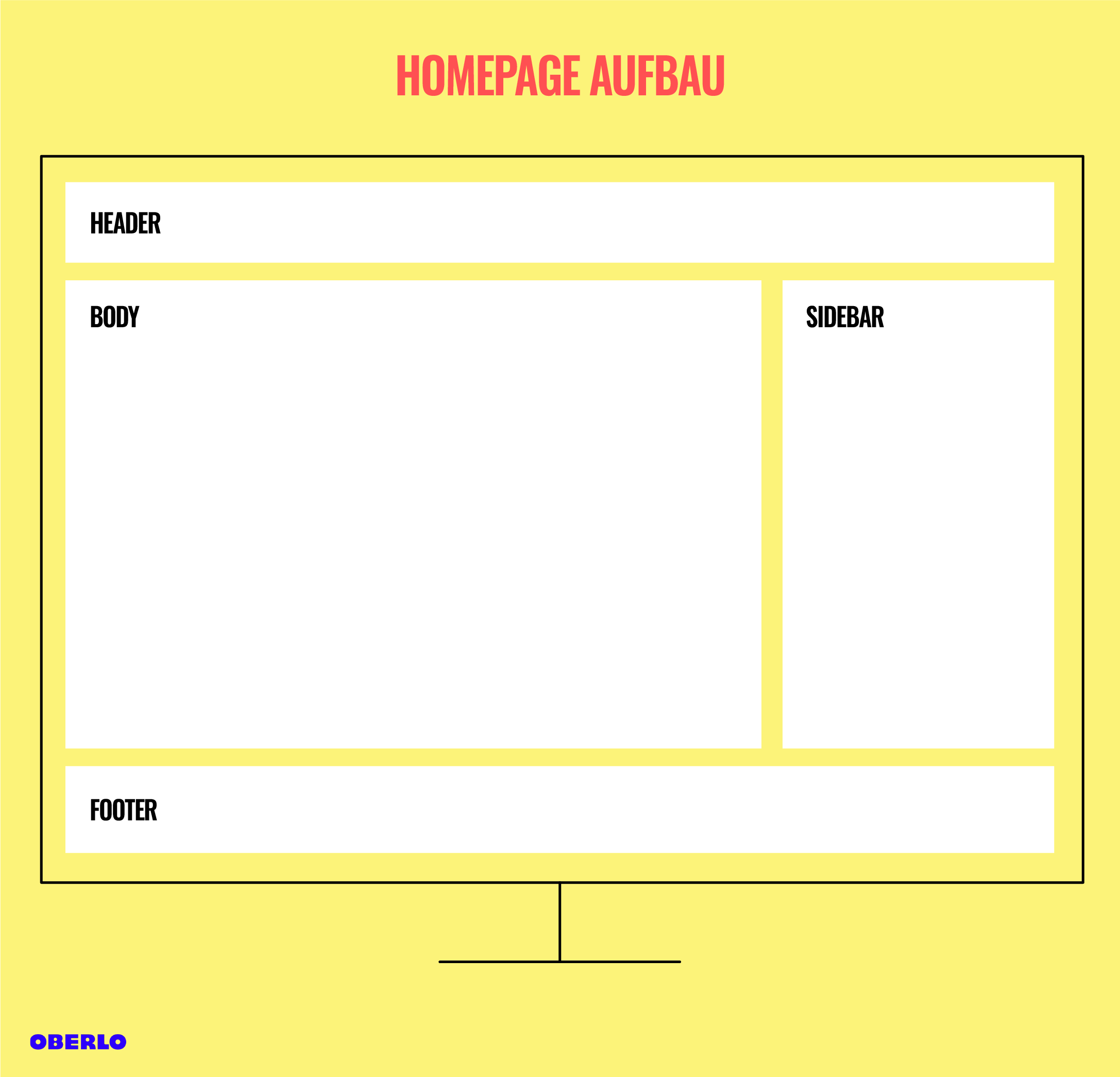
Homepage erstellen: Der Aufbau

Eine Webseite besteht aus unterschiedlichen Elementen. Wir zeigen dir, was es mit den einzelnen Bestandteilen auf sich hat.
#1 Header (Kopfzeile)
Der Header ist in der Regel das erste, was deine Besucher sehen. In der Kopfzeile sind meist das Menü (sog. Navigationsleiste) und ein Logo deiner Homepage zu finden.
#2 Body
Hier findet dein Inhalt Platz. Texte, Bilder und Videos kannst du hier einfügen.
#3 Footer (Fußzeile)
Für alle weiterführenden Informationen, die deine Besucher nicht sofort sehen müssen, bietet die Fußzeile Platz. Hier kannst du beispielsweise Links zum Impressum, der Datenschutzerklärung und den AGBs setzen. Oder du verlinkst deine Social-Media-Kanäle, Partner oder den Support. Oftmals sind auch Siegel, Auszeichnungen und Zahlungsarten im Footer dargestellt.
#4 Sidebar (Seitenleiste)
Auch die Sidebar dient zur Anzeige von weiterführenden Links. Hierbei sollte es sich jedoch um wichtigere Informationen als in der Fußzeile handeln. In der Seitenleiste finden sich oftmals Werbebanner, Newsletter-Formulare oder eine Suchfunktion.
Nicht auf jeder Homepage ist eine Seitenleiste integriert. Du kannst auch ein Design ohne Sidebar wählen.
Homepage bauen: Tipps für das Design
Was macht eine erfolgreiche Homepage aus? Darauf gibt es zwar keine eindeutige Antwort, aber es gibt einige Anhaltspunkte. Natürlich muss der Inhalt deiner Seiten qualitativ hochwertig sein und den Nutzern einen Mehrwert bieten. Dabei können wir dir leider nicht helfen, aber wir können dir ein paar Tipps für das Design geben, damit deine Homepage nutzerfreundlich ist.
1. Mobil first! – Optimiere für mobile Geräte
Ein Großteil des Traffics im Internet findet mobil statt. Google unternimmt immer mehr Anstrengungen, mobil optimierte Webseiten zu indexieren. Achte also darauf, dass dein Design für mobile Endgeräte optimiert ist. Entweder du nutzt schon von Beginn an ein responsives Design oder du stellst eine mobile-optimierte Version der Homepage bereit.
2. Make it fast – kurze Ladezeiten
Ein weiterer eher technischer Design-Aspekt betrifft die Ladezeiten deiner Website. Seiten, die länger als drei Sekunden laden, haben kaum eine Chance bei Internetnutzern. Damit deine Homepage möglichst schnell lädt, solltest du also einige Tipps beachten.
- Gehe sparsam mit Werbebannern um, falls du Werbung auf deiner Seite schaltest
- Bilder und Videos komprimieren
- Unnötige Plugins entfernen
- Javascript auslagern
3. F-Design
Die menschliche Aufmerksamkeit ist begrenzt. Wir können nicht alle visuellen Reize zugleich erfassen, wodurch eine Konzentration auf bestimmte Bereiche nötig ist. Studien haben herausgefunden, dass das Auge zuerst auf den oberen linken Bereich einer Internetseite fokussiert ist. Unsere Aufmerksamkeit folgt dann einem F-Muster. Von links nach rechts, von oben nach unten. Versuche deine Homepage nach diesem Muster aufzubauen. Der Inhalt wird so sehr viel leichter wahrgenommen.
4. Visuelle Hierarchie
Damit die Aufmerksamkeit deiner Website-Besucher nicht verloren geht, solltest du Fokuspunkte setzen. Damit weiß der Leser, welche Informationen wirklich wichtig sind. Textelemente wie beispielsweise größere und hellere Überschriften oder visuelle Reize wie Bilder und Videos nach mehreren Absätzen Text helfen deinen Lesern.
5. Wo ist was? – Einfache Navigation
Wenn Nutzer bei dir auf der Seite landen, müssen sie schnell erfassen können, was sie auf deiner Seite erwartet. Achte darauf, deine Navigation nicht zu komplex zu machen. Zu viele Menüpunkte können schnell überfordern. Steuerelemente wie Buttons und Links müssen optisch klar erkennbar sein und intuitiv bedienen lassen. Eine Suchfunktion hilft beispielsweise bei einem bestimmten Problem deiner Leser.
6. Weniger ist mehr – Halte es schlicht
Unterschiedliche Schriftfarben im Text und abwechselnde, knallige Hintergründe? Das ist keine gute Idee. Achte darauf, dass deine Homepage die Leser visuell nicht überfordert. Nutze Komplementärfarben und achte darauf, nicht zu viel zu mischen. Die Schrift sollte gut lesbar sein und Bilder eine hohe Qualität aufweisen. Ein sauberes Design im einheitlichen Stil ist wichtig.
Deine eigene Homepage steht – was kommt jetzt?

Falls du bereits tatkräftig losgelegt und eine eigene Webpräsenz aufgebaut hast, hast du den ersten wichtigen Schritt schon gemeistert. Allerdings wird es jetzt erst so richtig spannend. Du hast zwar eine großartige Internetseite, aber deine potenziellen Kunden und Partner müssen dich auch finden. Bei rund 2 Milliarden Websites im Netz, ist das gar keine so einfache Aufgabe.
Aktualität – das A und O
Eine Website ist heutzutage kein starres Konstrukt mehr. Einmal gebaut und mit Inhalt gefüllt, muss dieser ständig aktuell gehalten werden. Änderungen des Menüs des Restaurants, der Kontaktdaten des Unternehmens oder der Preise der Produkte sollten beispielsweise immer so schnell wie möglich auf der Homepage hinterlegt sein.
Achte außerdem darauf, dass du neuen und relevanten Inhalt veröffentlichst. Du kannst dazu beispielsweise einen Blog nutzen. Das hilft dir außerdem dabei, neue Kunden anzusprechen und deine Website zu optimieren.
Suchmaschinenoptimierung
Damit du auch gefunden wirst, musst du deine Homepage für die Suchmaschinen optimieren. Das Ziel der Suchmaschinenoptimierung (SEO, engl.: Search Engine Optimization) ist es, die eigenen Inhalte möglichst weit oben in den Google-Suchergebnisse zu platzieren. Je mehr Menschen dich und dein Angebot finden, desto mehr Kunden und Umsatz kannst du generieren. Die perfekte Meta-Description ist nur ein Teil dieses Puzzles.
Lesetipp: Die Optimierung deiner Webseite muss dir kein Kopfzerbrechen bereiten. Mit den richtigen SEO-Tools wird die Suchmaschinenoptimierung ein Klacks.
Conversions, Conversions, Conversions
Sobald dich deine Kunden finden, kannst du dich auf deine eigentlichen Ziele konzentrieren. Für dich als Unternehmer geht es vor allem um eines: deine Produkte und Dienstleistungen an den Mann bzw. die Frau bringen. Damit das auch tatsächlich funktioniert, musst du deine Homepage immer wieder überprüfen.
Je nachdem ob sich deine Kunden in erster Linie informieren sollen oder direkt kaufen oder andere Aktionen ausführen sollen, ist eine kontinuierliche Analyse des Nutzerverhaltens erforderlich.
Am besten du analysierst das Benutzerverhalten in regelmäßigen Abständen. Sogenannte A/B-Tests können bei der Optimierung deiner Homepage helfen. Damit sind Vergleiche zwischen zwei Varianten gemeint. Beispielsweise kannst du Landingpages in zwei Varianten designen, um zu überprüfen, mit welchem Design mehr Conversions erzielt werden.
Lesetipp: Du möchtest mehr Conversions erzielen? In diesem Beitrag findest du Tipps zur Steigerung deines Website-Traffics.
Homepage erstellen - Fazit
Es gibt einige gute Gründe, die für eine eigene Homepage sprechen. Im Gegensatz dazu spricht wenig dagegen, denn eine Website zu erstellen ist heutzutage einfacher als du denkst. Mit den richtigen Vorbereitungen und den richtigen Tools an deiner Seite, wird deine Webpräsenz zum Hingucker. Für einfache Projekte eignen sich Homepage-Baukästen. Wenn du ein komplexeres Projekt verfolgt, solltest du ein CMS nutzen oder die Seite selbst programmieren.
Also worauf wartest du noch?
